반응형

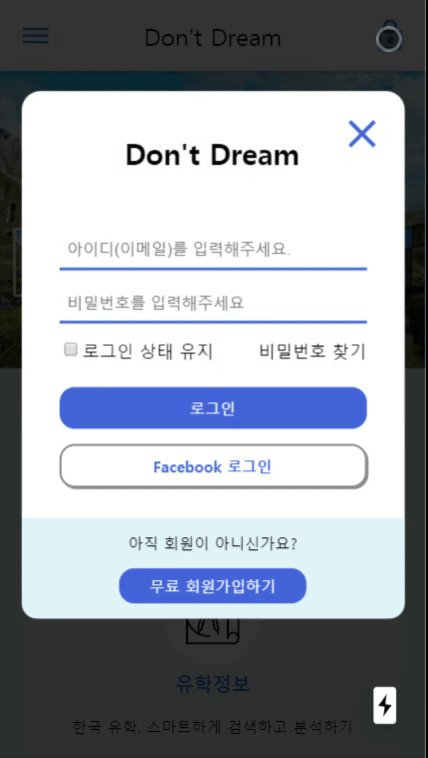
사진과 같이 아이콘을 클릭했을 때 모달이 뜨는 걸 직접 만들어봤다.
이전까지는 Bootstrap이나 UI KIT을 사용하곤 했는데 직접 만드는 것도 생각보다 어렵진 않았다.
준비물: CSS
1. 화면 전체를 덮을 컨테이너가 필요하다.

내 경우는 styled-components(https://styled-components.com/)를 사용해서 코드가 이렇게 나왔지만 css에서도 동일하게 적용된다.
전체를 덮기 위해 width와 height를 100%로 주었고, position을 fixed로 넣었다.
뒤에 약간 투명하게 페이지가 보여야 하기 때문에 z-index와 background-color를 약간 검은색으로 넣어 주었다.
여기서 주의할 점은, background-color를 그냥 주고 opacity를 넣어주면 modal 컨테이너에도 opacity가 적용이 되기 때문에 원하는 modal을 만들 수가 없다.
display와 justify-content는 modal을 가운데 넣기 위해 넣은 거고.
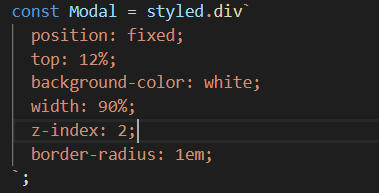
2. Modal 컨테이너를 만든다.

마찬가지로 position을 fixed로 넣고, 사실 이 경우는 z-index를 줄 필요는 없다. 이 요소를 감싸고 있는 요소에 적용 되어서 그런지 안 줘도 원하는 모달이 만들어진다.
높이를 지정해주고(top: 12%) 나머지 디자인을 넣어주면 된다.
반응형
'프로그래밍 > CSS3' 카테고리의 다른 글
| css로 사이드 overlay 네비게이션 만들기 (0) | 2020.01.20 |
|---|
